
วันพุธที่ 17 มิถุนายน พ.ศ. 2552
วันพฤหัสบดีที่ 11 มิถุนายน พ.ศ. 2552
วันจันทร์ที่ 8 มิถุนายน พ.ศ. 2552
การสร้างโลโก้ด้วยอักษรเงา
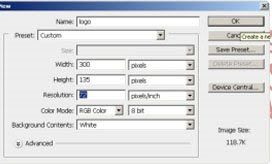
1.ไปที่เมนูไฟล์จากนั้นกำหนดขนาดความกว้าง 300pixels ความสูง 135 pixels ความละเอียด 72 inch แล้วคลิกปุ่ม ok จะปรากฎภาพดังข้างหลัง

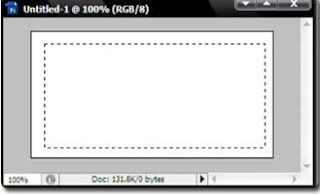
2.ไปที่เครื่องมือ Paint แล้วเทสีเป็นสีดำแล้วคลิกแถบเครื่องมือเพื่อสร้างเลเยอร์ซึ่งจะปรากฎดังรูปภาพ

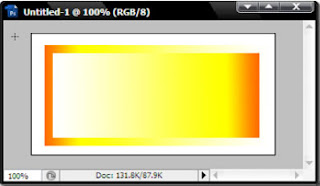
3.จากนั้นคลิกเครื่องมือ Rounded rectange Tool กำหนดสีโฟร์กราวเป็รสีขาวแล้วคลิกโค้งมนแล้วคลิกรูปสี่เหลี่ยม
ซึ่งจะปรากฎดังภาพข้างล่าง



2.ไปที่เครื่องมือ Paint แล้วเทสีเป็นสีดำแล้วคลิกแถบเครื่องมือเพื่อสร้างเลเยอร์ซึ่งจะปรากฎดังรูปภาพ

3.จากนั้นคลิกเครื่องมือ Rounded rectange Tool กำหนดสีโฟร์กราวเป็รสีขาวแล้วคลิกโค้งมนแล้วคลิกรูปสี่เหลี่ยม
ซึ่งจะปรากฎดังภาพข้างล่าง

การสร้างตัวอักษรสามมิติ

วิธีทำ
1.สร้างไฟล์ขึ้นมาไปที่เมนูไฟล์จากนั้นกำหนดขนาด ความกว้าง 300 pixels ความสูง 135 pixels ลายละเอียด 72 inch
แล้วคลิกปุ้ม ok


2.เลือกเครื่องมือ rectangular tool แดรกเมาส์ตีกรอบสี่เหลี่ยม

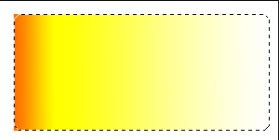
3.เลือกเครื่องมือ Gradient tool เลือกลายละเอียดแล้วไล่เฉดสีเหลืองเข้มไปหาสีเขียว จะปรากฎดังภาพ

4.ย่อเส้นปะเข้ามาอีก 10 จุดโดยไปที่เมนู Selecl- Modifiy-Contract ใส่ตัวเลข 10 pixels แล้วกดปุ่ม ok

5.แดรกเมาส์จากด้านขวามาด้านซ้ายก็จะปรากฎดังภาพข้างล่าง

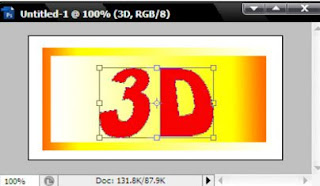
6.ไปที่เครื่องมือ type tool เลือกสีฟรอน์สีแดงแล้วมาคลิกที่ปุ่มเพื่อพิมข้อความ 3D ย้ายข้อความมาไว้ตรงกลางโดยใช้ชนิดอักษร Arial Back ขนาด 79 pt และเลือกสีเป็นสีแดงจะปรากฎดังภาพข้างล่าง

7.ไปที่เมนู layer-typc Convert to shape จะปรากฎกล่องรอบข้อความจากนั้นไปที่เมนู Edit-Transform-Perspectivc เปลี่ยรูปทรงตามที่ต้องการแล้วกดปุ่ม Enter เมื่อได้ภาพที่ต้องการ

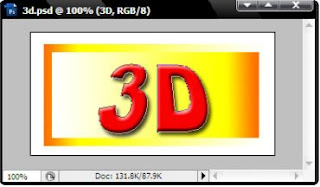
8.ทำอักษรให้นูนโดยไปที่ layer-style-Bavel and Emboss จากนั้นจะปรากฎลายละเอียดต่างๆและเลือกสีที่ต้องการ

9.เลือกเสร็จกดปุ่ม ok จะปรากฏดังภาพข้างล่าง

สมัครสมาชิก:
ความคิดเห็น (Atom)


